Learn to create an appealing physical therapy website that will turn to visitors into patients by building a story
Just having a website is one thing. It’s extremely easy to create a website these days (that’s not much more than a basic online brochure), and most physical therapy practices have at least taken this initial step; but, creating a website that:
- Communicates a promise,
- Conveys a “picture” of how the clinicians can help,
- Provides proof, and
- Ultimately results in visitors becoming patients?
This is something else altogether, and a marketing strategy that many private practices really fall short of achieving.
It’s Not About You…A Physical Therapy Website Home Page is About the Patient
The primary issue most private physical therapy practices face when creating website content is simple: they spend too much time explaining who they are and what they offer, and not enough describing how it will actually help those reading it. As a result, a prospective patient may not become engaged, may not find what they’re looking for, and is likely to leave your website before they even understand what you can do for them.
Start with a Brandscript

There are many ways to address this common failing of websites, but one avenue way to think about how to communicate your brand message is to first create a BrandScript, which is a concept created by Donald Miller in his book Building a StoryBrand™ *.
We recommend reading this insightful book to anyone looking to build a new website or redesign a current one, but if you don’t have the time to do so, we’d like to offer a breakdown of its core principles and explain how you can utilize them for your practice.
The StoryBrand™ Framework: You’re the Guide, the Patient is the Hero
In order to understand how to create a BrandScript and develop a StoryBrand™, we’ll first need to walk you through some of the key elements of the book. As we mentioned, one of the biggest mistakes that private practices make when building a website or creating any other content is making the focus about you instead of about them. This could be the case if a website is loaded with pages like “About Us,” “Mission Statement,” and “Values,” but doesn’t tell a prospective patient front and center how you will make their lives better.
While many physical therapists may consider themselves heroes (and in a way they are, after all, they provide great care, relieve pain, and restore function), Miller would describe the patient as the hero instead of the physical therapist. The guide (the PT) is meant to elevate the hero (the patient) and help them succeed in any good story.
In essence, to truly appeal to website visitors (potential new patients) and make them care about what you have to say, all of your marketing content should follow the same formula as a captivating story.
The Players and Elements of a Good Story
Miller breaks down the key ingredients of every good story as follows:
- A character
- Has a problem
- And meets a guide
- Who gives them a plan
- And calls them to action
- That ends in a success
- That helps them avoid failure
If you think about the majority of your favorite novels, films, TV shows, and any other stories you’ve come across, chances are that they generally follow this formula. It’s also likely that the reason these stories are intriguing is because of the above ingredients, since it’s a winning outline that usually keeps audiences interested when executed properly.
Building a StoryBrand™ advises that all practice owners like yourself also need to craft an engaging story about their business that clearly shows why the patient is the hero and why you, the physical therapist, is the guide that helps them reach their goals.
The StoryBrand™ (SB7) Framework
Each of these components is part of the StoryBrand™ 7 (or SB7) Framework and is described in more detail in the sections below.

-
A character: the patient is the hero, not you or your practice
Before moving forward, the first set of questions you need to ask yourself when going through the process of creating your story are these:
- What do you offer?
- How will it make people’s lives better?
- What does someone need to do next to use your services?
For your practice, the answers may seem obvious at first, but spend some time thinking these questions through before providing answers, because how you respond will play a major role in each of the other steps of this framework.
The first part of the SB7 Framework is identifying the character in the story and positioning them as the hero. As we mentioned above, the character (i.e. the patient) is clearly someone who’s being held back in their life by an injury or painful condition. And what does each of these individuals want? This of course varies from person to person, but in most cases it’s likely along the lines of:
- Getting rid of the pain,
- Living a life with less pain,
- Improving mobility, and
- Recovering strength.
We encourage you to take plenty of time when trying to figure out what your character wants, because it should be at the heart of what you do as a private physical therapy practice.
Once you have identified the character in your story and landed on a clear understanding of exactly what that character wants, you can visit mystorybrand.com to start working on your StoryBrand™ BrandScript and continue to fill it out as you refine your story.

-
Has a problem: show that you solve internal instead of external problems
This step delves a bit deeper into what problem the character (your average patient) has and how that will guide your message. To more closely hone in on your patients’ problem, it’s also important to identify a “villain” in the story. The villain in the your patients’ stories, in most cases, isn’t a person.
Villains should be relatable, singular, and real, and should be the reason people will seek out your services in the first place. For a typical patient in need of physical therapy, the villain might be:
- A torn rotator cuff
- Sciatica
- Ankle Sprain
- Vertigo
- Balance problems
- Post-surgical deconditioning
- Immobility,” or
- Some combination of these elements.
It’s also important to know the difference between internal, external, and philosophical problems:
- External problems: the obvious obstacle in the way of success (eg, back pain, knee pain, balance issues)
- Internal problems: how does the external problem affect the character’s internal feelings and emotions? Using the above example, external problems:
- Back pain is preventing me lifting boxes,
- Knee pain is preventing me from running, and
- Balance problems prevent me from walking on uneven surfaces.
- Philosophical problems: why it all matters. Each of the external and internal problems really add up to why it a medical problem really matters so much to the patient. Following through with the above examples (the bold text describes the philosophical problems):
- My back pain keeps me from lifting boxes which prevents me from working and providing for my family.
- My knee pain prevents me from running which keeps me from running the marathon I’ve been training for over the past 3 months.
- My balance problems keep me from walking on uneven surfaces which means I can’t go to Disneyland with my grandkids.
By considering your patients’ perspective and identifying the “villain” in each of their stories, we can better understand their external, internal, and philosophical problems.
Then you’ll be able to more clearly see why it’s so crucial to show that they can overcome these obstacles, and that you are the guide that will help them do it.

-
And meets a guide: to be clear, you are the hero’s guide
The next step of the framework is all about positioning you and your practice as the guide responsible for leading each patient towards success and positive outcomes. The two things you need to communicate to make it apparent that you are this guide are empathy and authority.
Empathy is showing your patients that you understand where they’re coming from, and that you truly care about improving their health and wellbeing. It means expressing common frustrations that they are likely dealing with and telling them that they are not the only ones experiencing these issues.
Demonstrating authority means presenting your clinic as a place that they can trust to provide the best possible treatments to help them improve. This is where you have the opportunity to promote all of your accolades and the nice things others have to say about you, but in a manner that’s humble and not pompous.
Some of the ways this can be accomplished are through:
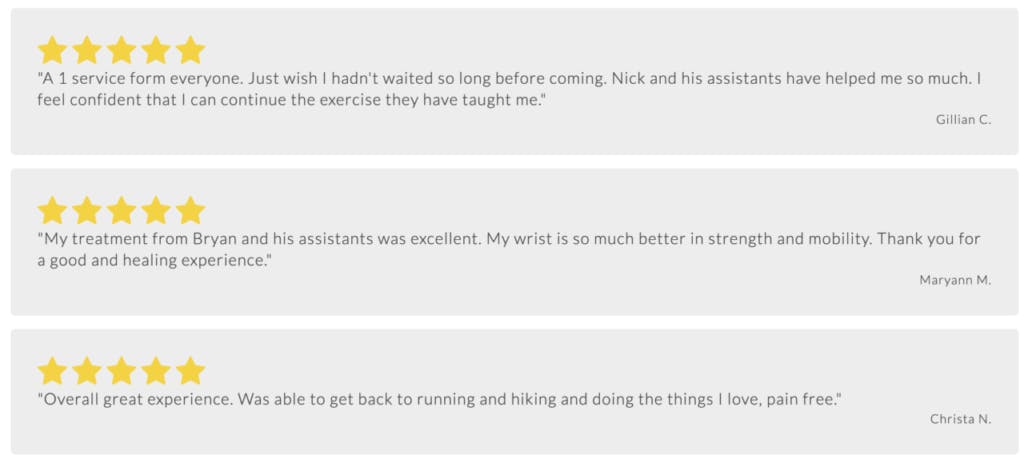
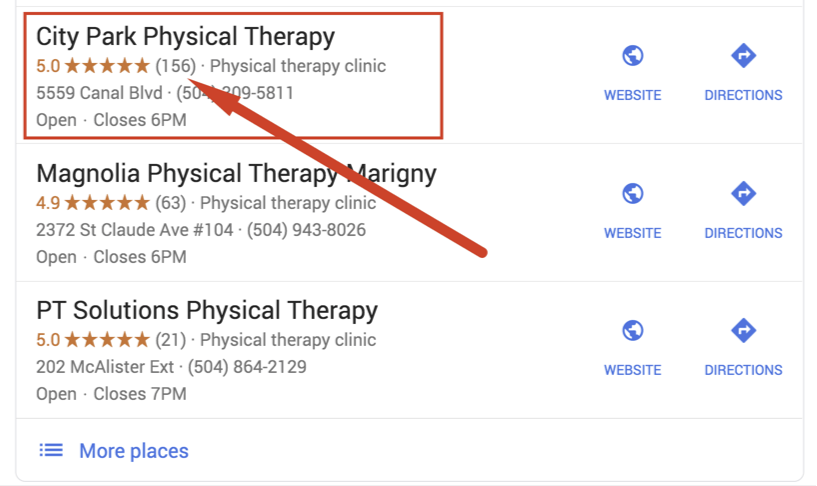
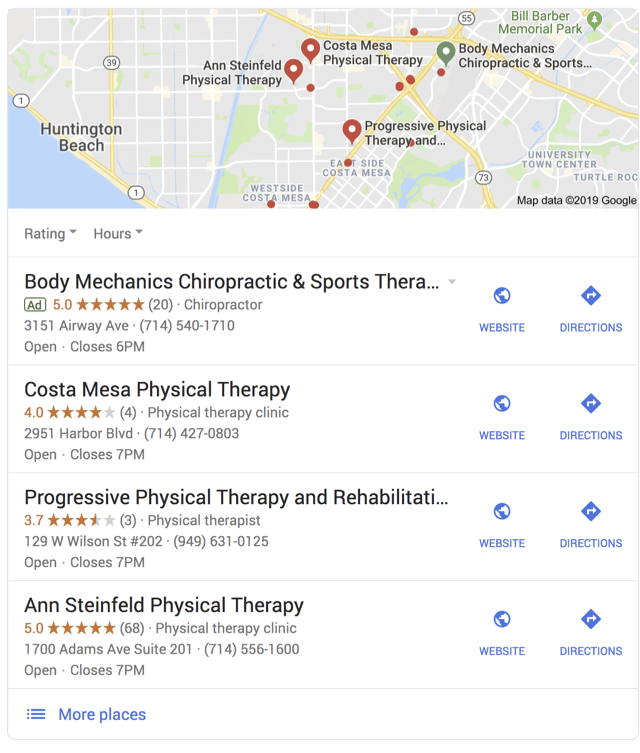
- Ratings and reviews,
- Videos expressing positive outcomes,
- Awards that your practice has won over the years, and/or
- Statistics on how many patients continue to come back to you for therapy.
Balancing empathy and authority will help your patients feel confident in their decision to choose you to address their problem.

-
Who gives them a plan: to be a good guide, you need to have a good plan
If you want your patients to trust you as the guide that will help them succeed, you must show them that you also have a clear plan that will get them there. A good plan should walk visitors on your website through what you offer and how this process will work if they decide to come to you for treatment. When done effectively, it should also eliminate any fears or concerns that might be holding them back from initiating therapy.
According to Building a StoryBrand™, there are two plans you can use to effectively encourage visitors to choose you:
- The process plan
- This type of plan is recommended and it describes the steps a prospective patient will take if they decide to visit you for treatment; for your practice, it might look something like this: 1) Schedule an appointment, 2) Prepare for your first visit, 3) Undergo a detailed evaluation, 4) Get started on your personalized treatment program
- The agreement plan
- This type of plan is essentially a list of agreements you make with your patients to help them overcome fears of going through with treatment; these plans generally work in the background and are there to give you visitors a deeper understanding of your practice; to create an agreement plan, think about all potential fears an individual might have about physical therapy and then counter that list with agreements that will alleviate these fears

-
And calls them to action: make the next steps clear and easy
If you’ve effectively shown a visitor that they are the hero and you are the guide with a plan to solve their problems, it’s imperative that you make it obvious what they should do next. This is accomplished with a “call to action” that gets them to the next phase. There are generally two kinds of calls to action:
- Direct: these include requests like “schedule an appointment” or “call our clinic today” that will directly lead the visitor to take the action needed to initiate their path of care
- Transitional: this type of call to action involves less risk and usually offers something for free; they are there for website visitors that aren’t quite ready to set up an appointment, but are still interested in your practice and who are considering your services; a good transitional call to action should help position you as the most trusted physical therapy practice in your area, and some examples include:
- A video or PDF of testimonials from patients with similar problems as the viewer
- A downloadable list of reasons why a patient should choose you over competitors
- An infographic that lists all the benefits of physical therapy at your practice
By using calls to action, you will give your visitors what they need to move forward with you or enough information to transition them from uncertainty to certainty.

-
That helps them avoid failure: what do your visitors stand to lose without treatment?
This step of the framework builds off of #2 (identifying the problem) and is designed to remind your visitors what could happen if they do not choose to undergo physical therapy with you. The goal here should not be fear mongering, which can do more harm than good. Instead, find a way to effectively show your prospective patients what could potentially happen and what they stand to lose if they fail to have treatment for their condition with a subtle approach. Some examples might include the following:
- Progressive functional loss
- The need for opioid drugs, injections, or surgery
- Increase financial costs for more expensive procedures
Once you have identified these, try to lightly sprinkle them into your story and message to make it clear why it’s a wise decision to move forward with therapy.

-
And ends in success: tell your audience how you will change their lives for the better
The final step is to create a vision for your prospective patients of what things will look like on the other side, after they have completed their treatment program with you. A good exercise to guide you through this final part is to make a grid of “before” and “after” completing treatment that looks like this:
|
Before completing treatment |
After completing treatment |
| What do they have? |
|
|
| What are they feeling? |
|
|
| What’s an average day like |
|
|
| What is their status? |
|
|
It will also help to once again think about the structure of a good story and what the hero gets in the end. In most cases, a good story ends by allowing the hero to:
- Win some sort of power or position
- Be unified with somebody or something that makes them whole
- Experience some kind of self-realization that also makes them whole
With this in mind, try to vividly describe to your audience how a successful course of treatment with you will enhance their lives and accomplish one or more of these goals. There are many possibilities here, but some ideas would be “getting your life back on track,” “moving better to feel better,” or “overcoming your pain to become whole again.” Making this clear to prospective patients will allow them to visualize the success that you can bring about and lead them to realize that your clinic is the best way to help them get there.
Bringing it all together: how to apply this framework to your physical therapy website development

Now that you have a general understanding of the StoryBrand™ BrandScript—and hopefully some ideas to get you started—the next step is to zero in your own practice’s story, and then put it into action. This applies to many aspects of your online presence and marketing plan, but most directly to your website.
As a quick reminder of what we learned above, we have the following StoryBrand™ elements:
- A character (the patient)
- Has a problem (pain, functional limitations, life limitations)
- And meets a guide (the PT)
- Who gives them a plan (follow these steps to come see me for treatment)
- And calls them to action (contact me to set up and initial eval)
- That helps them avoid failure (use of drugs, imaging, injections, surgery)
- That ends in a success (patient goals achieved and discharge)
If you don’t have a website or you don’t feel your current website effectively tells a story in which your patients are the heroes and you are the guide that will help them achieve success, it’s probably time to make some changes.
For many prospective patients, your website is likely the first detailed impression they will have of your practice, which means it should be designed to convey that you can be trusted to deliver whatever they are seeking. These prospective patients should leave your website with all of their hopes confirmed and be convinced that you can offer the solution to their problem.
Building a StoryBrand™ lists five basic things that your website should include to help get you started thinking about what changes you need to make:
- An offer above the fold
This is a short line or sentence combined with appropriate images that clearly explain what your practice does and how it will help your patients’ lives. In most cases it should include a tagline or headline that is aspirational and specific, and a sub-headline that goes into a bit more detail of exactly what you offer. Here we are offering ourselves as the guide, addressing what success looks like for the patient, and helping them avoid failure. In most cases, this is text that is over-the-top of the hero image discussed below.
- Obvious call to action (in the upper right and overlaying the hero photo)
Calls to action are the fifth part of the SB7 Framework. Your number one call to action should be to have the viewer call your office. A secondary call to action is to have the viewer click on an Appointment Request button. You’ll need to make sure that both of these are easy to locate. The two main places direct calls to action should be placed are at the top right of the website—which should appear on every page of your site—and in the center of the screen. They should also be of a different color, font, or size than the rest of the copy on your website to increase their visibility and make them more distinct.
- Outcomes Oriented Imagery (the Hero image)
Writing good copy is the first step to creating an appealing website, but this also needs to be accompanied by images that clearly illustrate your message. For a physical therapy website, the best approach is usually to display smiling images of happy people engaging in recreation, sports, and other physical activities. We call these types of images, “outcomes-oriented imagery.” Using these types of photos will essentially show your prospective patients what’s possible if they complete treatment with you. This addresses point number 6 in the SB7 Framework.
- A list of services (your Value Stack)
This tip demonstrates authority and shows your website viewers that you can specifically solve their external, internal, and philosophical problems.
- A clear outline of what they can expect and success stories/ratings & reviews
The simple steps the website viewer needs to take to start the recovery process as well as ratings and reviews demonstrating social proof of positive outcomes with patients.
- A limited number of words
While it may be tempting to be as thorough as possible when communicating your message, you can lose readers’ interest if you’re overly verbose. Most people only scan websites, so focus on trimming the fat and condensing your key talking points down to the minimal amount needed to convey the core of your practice. This is easier said than done, but will go a long way when executed correctly.
Most decisions you make for your website should also be closely based on your StoryBrand™ BrandScript by reinforcing the key elements of the story you’ve crafted. Words, images, and ideas shared on your website should be informed by your script. This means that everything should show your patients that you are the guide they need to be the hero in their story and achieve a successful outcome that will improve their lives.
We can help you build your Physical Therapy Website Including Your StoryBrand™ BrandScript
If you’d like to redesign your website or overhaul your practice’s marketing plan, E-Rehab can help. Our team is well-versed in the fundamental concepts of Building a StoryBrand™, and we can guide you through the process of creating a BrandScript and executing it in your website content.
Need Some Help?
Contact me, David Straight, at 800-468-5161 or Click Here to schedule some time on my calendar. I look forward to learning more about you and sharing with you how we might be able to help.
*This website is NOT affiliated with, funded, or in any way associated with the StoryBrand™