Google Warning Those without Mobile Optimized Websites
Physical Therapy Mobile Websites (also called Mobile-Optimized) are Now a Must for PT Practices
Are your prospects and patients having a bad online experience when they visit your website? If you don’t have a mobile optimized website, about 30%-40% probably aren’t happy. In raw numbers, that could be 100 or more visitors each month. Have you looked at your web statistics lately? I bet that at least 25% of your website visitors are on mobile devices. Take a look at this graphic here that shows website traffic over a 90 day period…over 406 users have visited this 3-location practice in the last 90 days.
This is What They Saw…Ouch. The Viewer Has to Pinch, Zoom, Scroll, and Struggle to Find Your Phone Number, Map, Etc.
How to Make Patient Interaction with You Online, a Great Experience
When patients contact a practice to schedule a new evaluation or treatment session, they do it primarily by phone.
What you may not know is that those same prospects and patients (406 of them as noted above) search for you on the web before they make a call. This is a great opportunity for you to make it easier than your competition to connect with you. How? With a mobile optimized website. A mobile website is an approach to web design aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones). 1. We would argue that Wikipedia’s definition of a responsive website better fits that of three different types of mobile optimized websites which are described below:
1. Adaptive -Adaptive design is more like the modern definition of progressive enhancement. Instead of one flexible design, adaptive design detects the device and other features, and then provides the appropriate feature and layout based on a predefined set of viewport sizes and other characteristics. 2.
2. Responsive – Responsive design works on the principle of flexibility. The idea is that a single fluid design based upon media queries, flexible grids, and responsive images can be used to create a user experience that flexes and changes based on a multitude of factors. The primary benefit is that each user experiences a consistent design. 2.
3. A completely separate website – This development principle is primarily one based on ease of implementation. The idea here is that there is a completely separate website that exists, in many cases, on a separate web server. A user agent detection script senses that a request is made from a mobile device and then redirects the user to the separate mobile website. The primary benefit is both ease of implementation and they are cheap.
Regardless of the type of mobile website you have, there are clear advantages to having one as I outlined here in this blog post. However, now Google is stepping up the pressure on PT practice owners and telling them, “Hey, you better have a mobile optimized website, or else!” It is well summarized in this article by Searchengineland.com:
[warning_box]Google is sending mass notifications to webmasters who manage websites that are not mobile-friendly. These notifications contain the subject “fix mobile usability issues found on…” It then goes on to explain that these sites have critical mobile usability errors on 100% of the pages on the site and thus the pages will be “displayed and ranked appropriately for smartphone users.” These notifications are being sent via Google Webmaster Tools and via email. It is also being sent to sites that are simply not mobile friendly at all and typically, the webmasters know their sites are not mobile friendly. What we have here is Google reminding these webmasters their sites are not mobile-friendly and issuing a warning that the pages won’t rank well in mobile search.[/warning_box]Here’s an example of the email message with the domain in question removed:

Notice their language, “These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.” In my opinion, this could be interpreted to read, “If you don’t have a mobile optimized website, you won’t rank as well when people search for you on their phones.”
It’s Not All Negative Though…
There are advantages to having a mobile website with respect to your Google search engine listings, as well. Assuming you have a mobile optimized website, one of them is what your patients and prospects will see when they view your listing on a Google search results page.
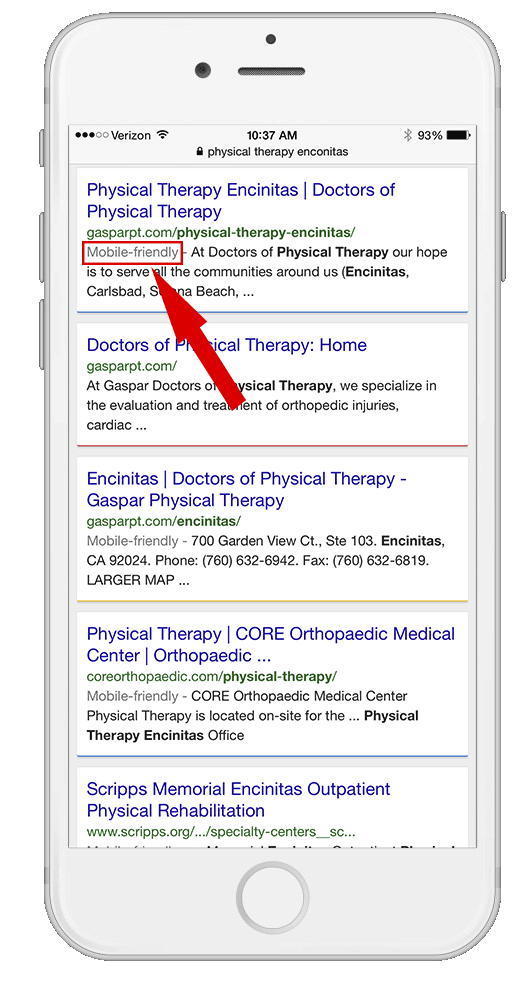
Take a look at this screen capture of Google search results for the search “Physical Therapy Encinitas”. You have to do this on your smartphone of course, but what you can see is that there is a small notation that the landing page for the Google search result is “mobile friendly”. In other words, if you are searching with Google on your phone and you click on one of these links, the resultant website you go to is optimized for your mobile device.
Note: this Mobile-friendly tag only appears in the natural listings. Nevertheless, it’s a simple and easy way to differentiate your practice’s listing on Google from others…at least in the short-term.
[info_box]Take Home Message: As I have mentioned in previous posts here and here, there are big advantages to having a mobile optimized website. Now it seems that Google is making it almost mandatory for businesses to have a mobile optimized website. The good news is that a mobile optimized website is affordable, easy to implement, there are multiple options (responsive, adaptive, or a separate website), and as I will discuss in future posts, it’s a great way to promote your practice. Make sure a mobile optimized website is part of your physical therapy website development strategy![/info_box]


Leave a Reply
You must be logged in to post a comment.